
Note: A shared state can provide all the needed parameters to establish a connection among peers. With it, we can share state between two or more intending connecting peers.

The session description protocol (a plaintext protocol) is useful for exchanging media sections in key-value pairs. When peers eventually connect and can communicate, signaling makes use of another protocol under the hood, SDP. This begins the process of identifying two WebRTC agents that intend to communicate and exchange data. These four stages include: Stage 1: Signaling The communication happens in an orderly manner, where one stage must be complete before the next stage can commence. On a high level, the WebRTC protocol works in four stages. Agents make use of an offer/answer model: an offer is made by an agent to start the call, and another agent responds to the call and checks for compatibility regarding the media description offered. Signaling triggers this initial attempt, which eventually makes the call between both agents possible.
#Webrtc signal android sdk how to
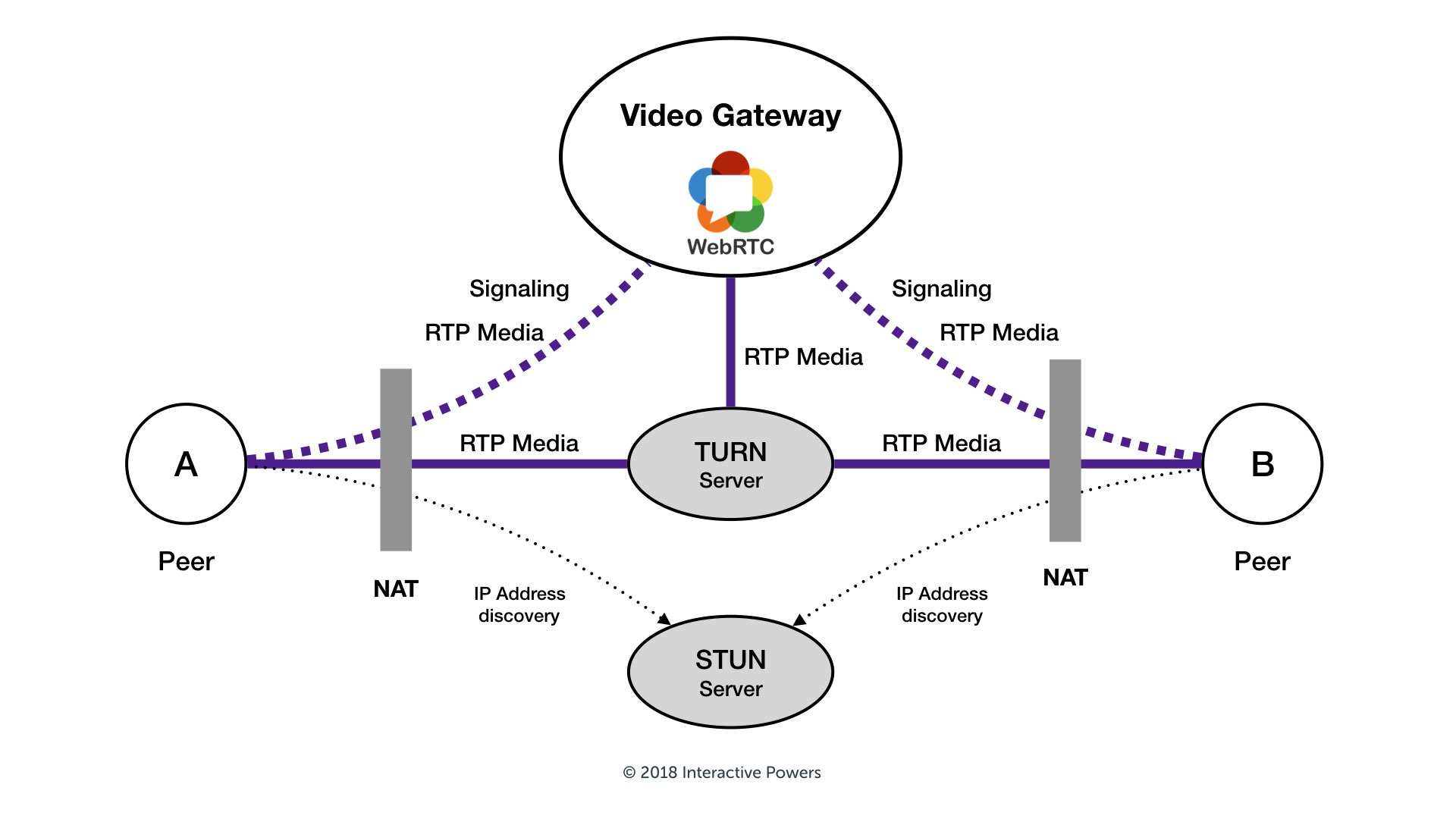
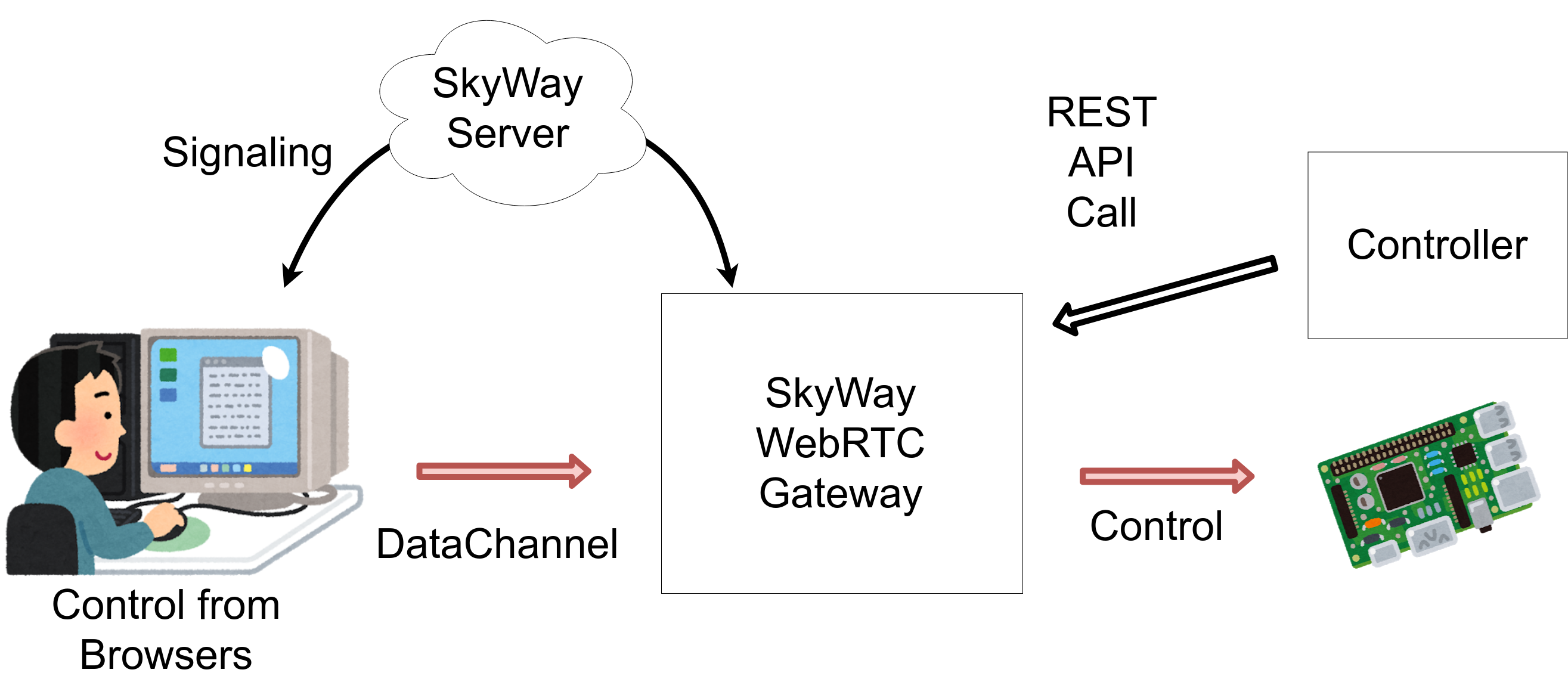
How the WebRTC protocol worksĪ WebRTC agent knows how to create a connection with peers. This helps in ensuring utmost compatibility with other tools in the ecosystem. Note: Since different applications may prefer to use different signaling protocols or services, it is not implemented by the WebRTC open standard. One of the most common ways of providing signaling is by making use of Socket.IO– and ws-based Node.js based servers for sharing session descriptions, media information, and data in a real-time manner for WebRTC clients, making them complementary technologies. To coordinate communication, WebRTC clients need some sort of “ signaling server” in between, for exchanging metadata information. WebRTC relies on a bunch of other protocols to achieve its purpose of creating aĬommunication channel, and then transferring or exchanging data and/or media types. With WebRTC, web applications or other WebRTC agents can send video, audio, and other kinds of media types among peers leveraging simple web APIs. WebRTC, which stands for Web Real-Time Communication, is a protocol that provides a set of rules for bidirectional and secure real-time, peer-to-peer communication for the web. To begin, let’s explore WebRTC, a protocol available on all modern browser clients and on native Android/iOS platforms, for real-time bi-directional communication.


In this article, we’ll explore the WebSocket protocol and review how to set up a basic WebSocket server with the ws WebSocket library in Node.js. Therefore, the Websockets protocol, enables a two-way client-server model, where there is seamless transfer of media types like video/audio and so on. The specification defines distinct URI schemes: ws (WebSocket) for unencrypted and wss (WebSocket Secure) for encrypted connections. It utilizes a single and open TCP connection (either encrypted or unencrypted) to handle real-time data transfer between these two mediums. WebSocket is a protocol that enables real-time communication between client applications (for example, browsers, native platforms, etc.) and a WebSocket server. WebRTC signaling with WebSocket and Node.jsĮditor’s note: This article was updated on to include information relevant to the most recent features of WebRTC and WebSocket. React, Node.js, Python, and other developer tools and libraries.
#Webrtc signal android sdk software
Alexander Nnakwue Follow Software engineer.


 0 kommentar(er)
0 kommentar(er)
